My Aha Moment: How Node.js Saved My Energy and Time
The Revolutionary Concept that Made Me a Node.js Believer
I was sitting in front of my computer, staring at the screen, trying to figure out how to make my web application run faster. As a web developer, I've always been fascinated by the idea of finding new ways to optimize my code and make my websites more efficient. That's when it hit me: Node.js, the popular server-side JavaScript runtime, is akin to the concept of conservation of energy!
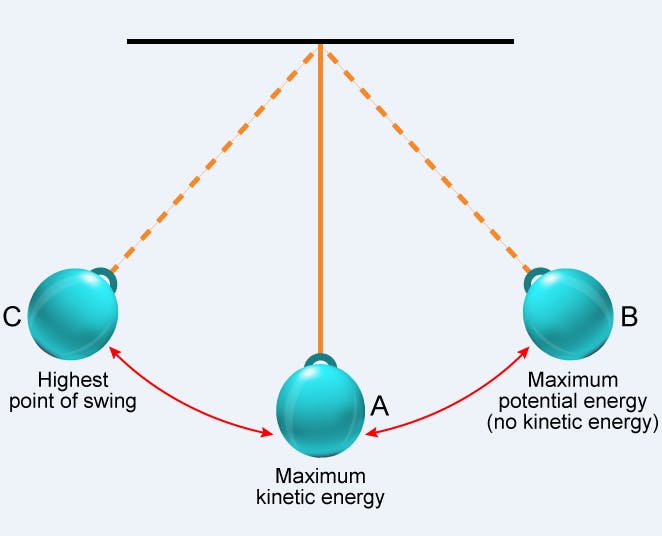
Let me explain. In physics, the law of conservation of energy states that energy cannot be created or destroyed, only converted from one form to another. This means that the total amount of energy in a closed system remains constant, and any energy that is lost in one form is gained in another.

Similarly, Node.js operates on the principle of non-blocking asynchronous calls. Instead of waiting for a single input/output (I/O) operation to complete before moving on to the next one, Node.js can initiate multiple operations simultaneously and process them in a non-blocking manner. This allows Node.js to handle large numbers of requests while minimizing the impact on system resources.
So, how does this relate to conservation of energy? Think of I/O operations as energy inputs, and system resources as energy outputs. By converting I/O operations to non-blocking asynchronous calls, Node.js is able to conserve system resources and reduce server response time. It's like converting energy from one form to another, while maintaining the total amount of energy in the system.
// Example 1: Non-blocking I/O
const fs = require('fs');
const file = 'example.txt';
// Start reading the file asynchronously
fs.readFile(file, (err, data) => {
if (err) throw err;
console.log(data);
});
// Continue executing other code while file is being read
console.log('Reading file...');
// Example 2: Non-blocking I/O with Promises
const fetch = require('node-fetch');
// Start fetching data asynchronously
const fetchData = async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/users');
const data = await response.json();
console.log(data);
}
// Continue executing other code while data is being fetched
console.log('Fetching data...');
// Call fetchData function to start fetching data
fetchData();
In Example 1, we use the built-in fs module to read a file asynchronously. The readFile function starts reading the file and passes a callback function that will be executed once the file has been read. In the meantime, the code continues executing other operations, such as logging a message to the console.
In Example 2, we use the node-fetch library to fetch data asynchronously from an external API. The fetchData function uses the async/await syntax to start fetching data and wait for the response before parsing it as JSON and logging it to the console. Again, the code continues executing other operations while the data is being fetched.
By using non-blocking asynchronous calls like these, Node.js is able to initiate multiple I/O operations simultaneously and process them in a non-blocking manner, which helps conserve system resources and reduce server response time.
This realization was a game-changer for me. I began incorporating Node.js into my web development projects, and the results were astounding. My websites ran faster, used fewer resources, and could handle more traffic. I had more energy and time to focus on other aspects of my projects, such as improving user experience and adding new features.
The advantages of using Node.js are numerous. It provides a scalable and high-performance platform for web development, and is used by companies and organizations such as LinkedIn, Netflix, and PayPal. By adopting Node.js, developers can reduce the time and energy required to build and maintain web applications, while delivering a better experience to users.
In conclusion, my "aha" moment with Node.js has taught me that the concept of conservation of energy can be applied to web development. By utilizing the principle of non-blocking asynchronous calls, Node.js is able to conserve system resources and reduce server response time, similar to how energy is conserved and converted in various forms. As a web developer, I'm excited to continue exploring new ways to optimize my code and make my websites more efficient.